CSS align-self - override align-items for flex-item - InfoHeap
4.6 (313) · $ 6.50 · In stock
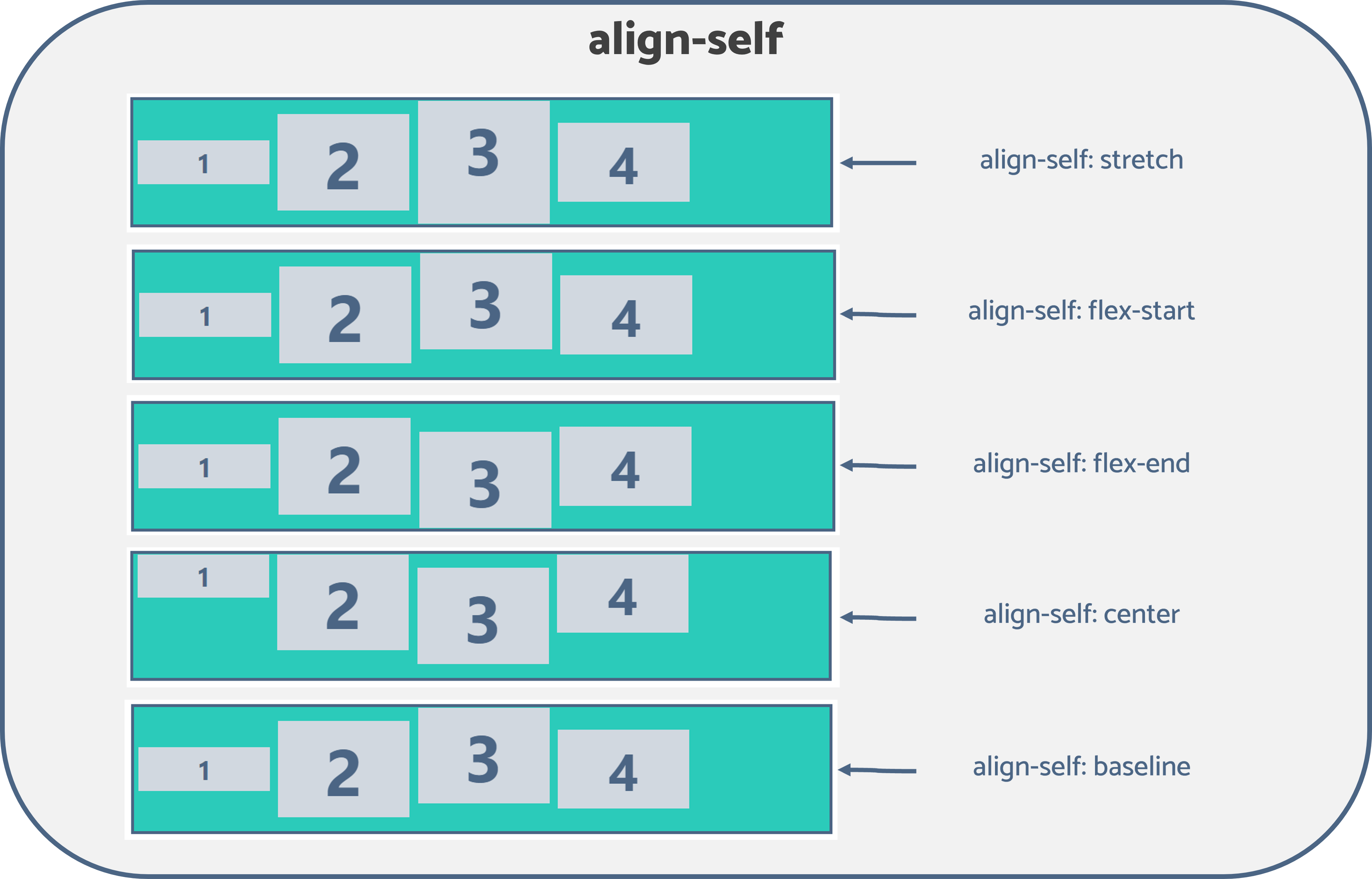
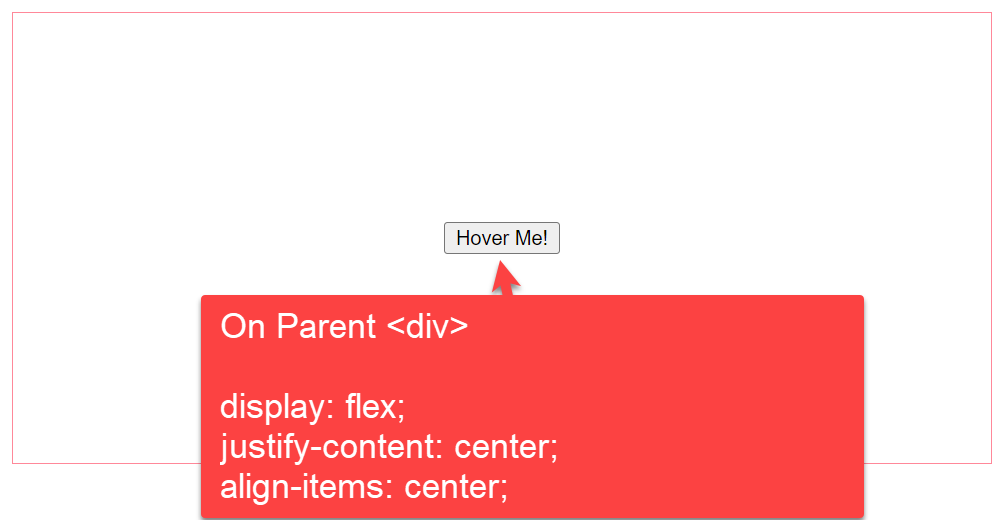
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

css - How does flex-wrap work with align-self, align-items and

In CSS Flexbox, why are there no justify-items and justify-self
A Complete Guide to Flexbox

CSS Flex: What Every Developer Should Know

Layered_Semantic_Enterprise_Architecture.png

CSS: Flexbox. How to Display Several Elements

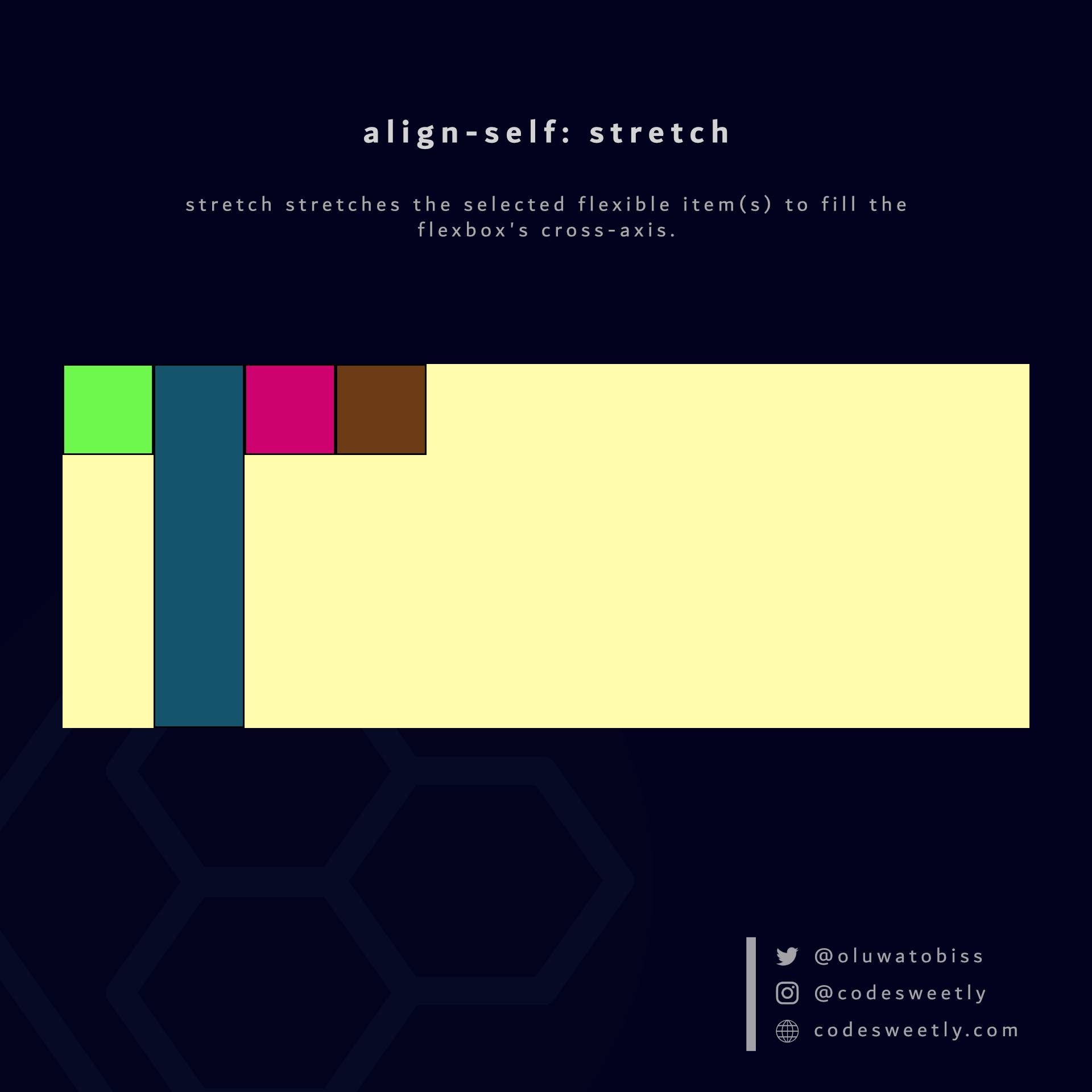
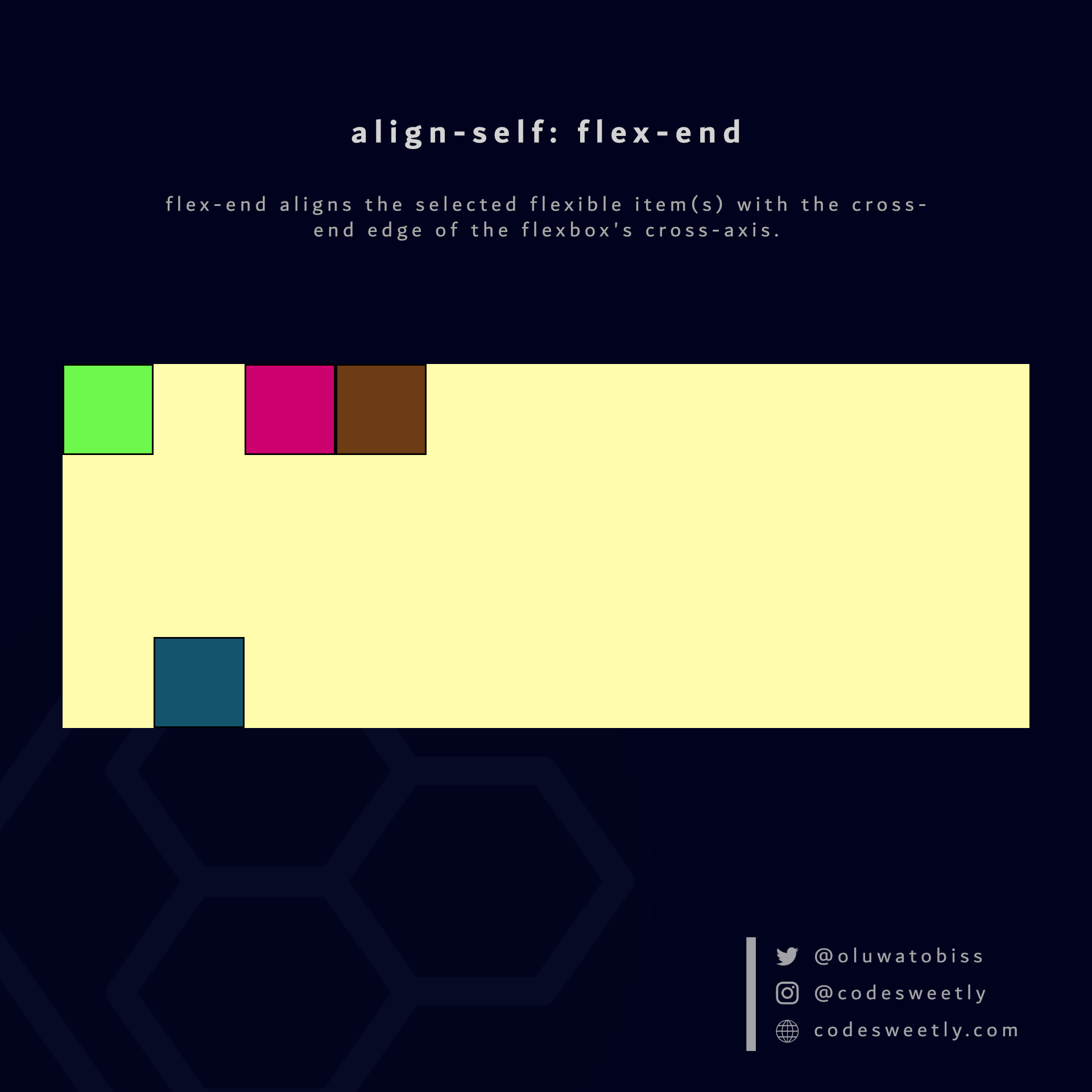
align-self in CSS Flexbox – How to Layout Flex Item

Flexbox Basics: align-self property

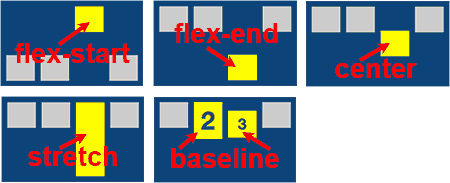
align-self

42. Align-items & align-self property for aligning flex items in

align-self in CSS Flexbox – How to Layout Flex Item
You may also like






Related products






© 2018-2024, dannyfit.de, Inc. or its affiliates
