Why Your Buttons Should Have a Max Border-Radius
4.8 (487) · $ 6.00 · In stock
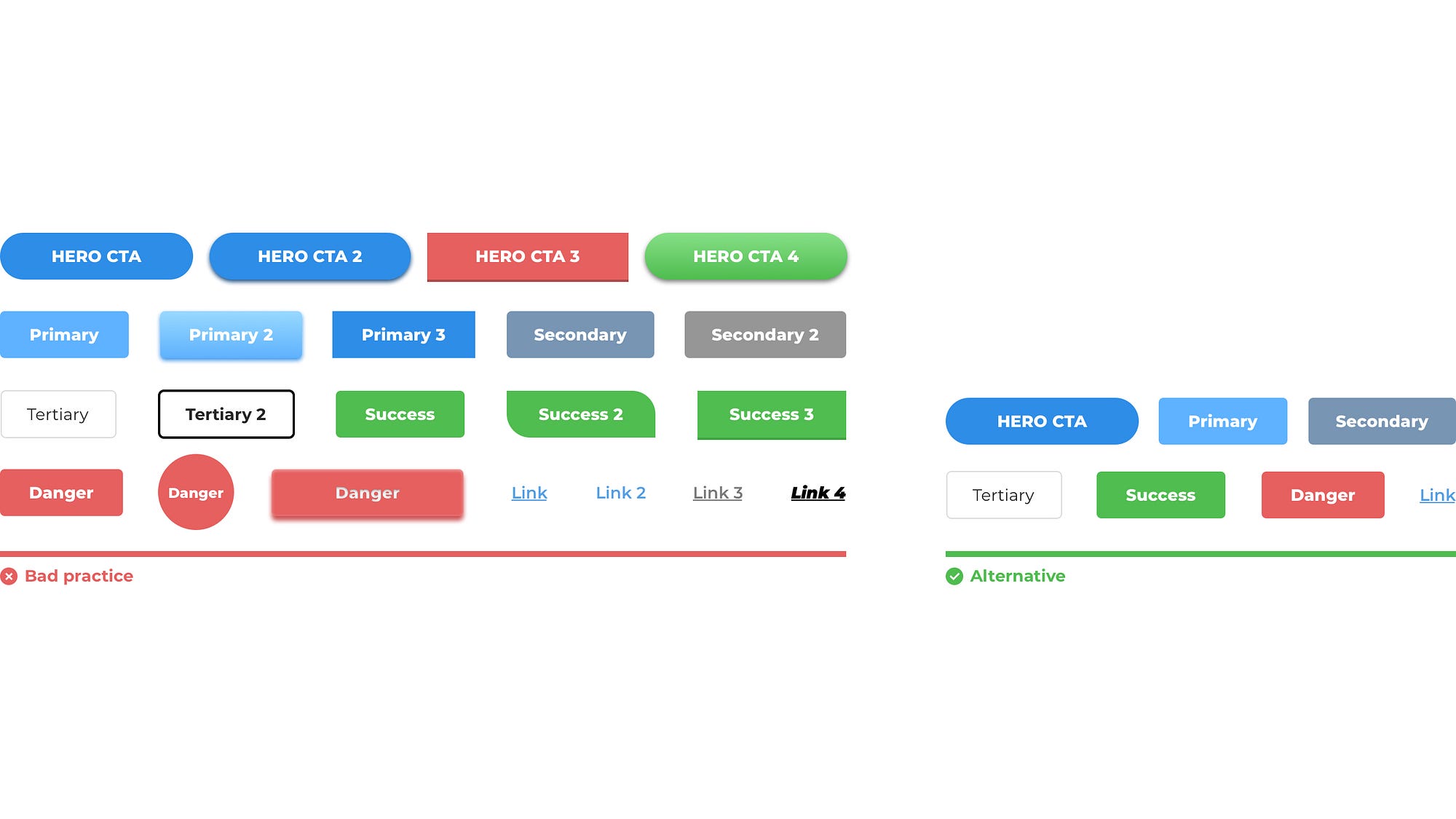
Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]

Make Your Design Unforgettable with the Perfect Guide to Border-Radius, by Matthis Rousselle

CSS Circles – Cloud Four

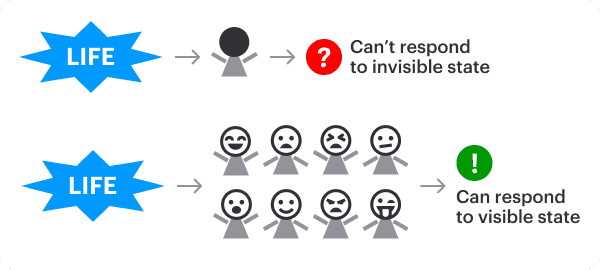
The 4 Contextual States That Govern All Interfaces

gui design - When and why should we choose rounded corners over smooth corners? - User Experience Stack Exchange

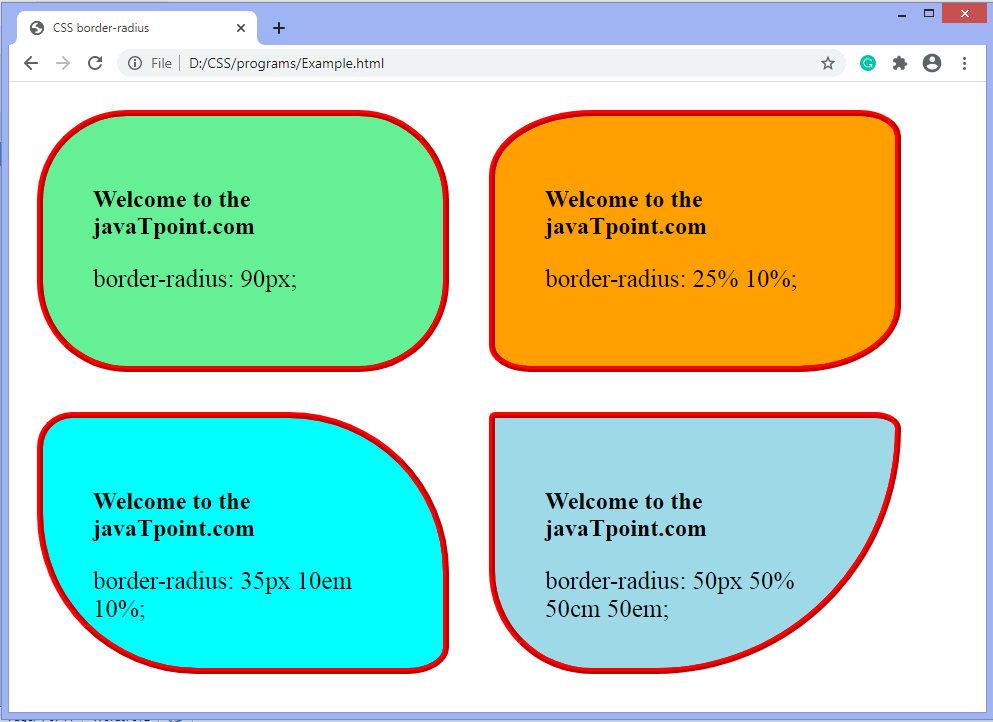
CSS border-radius Property - GeeksforGeeks

The 55 Best CSS Button Hover Effects You Can Use Too

phpBB • Wizard display and button containers width on small

Rounded Buttons in Flutter with Material Design 3

CSS border-radius property - javatpoint

The Rounded User Experience. Ever wondered what the fuss is with the…, by Sandhya Subramaniyan
Why Your Buttons Should Have a Max Border-Radius

Design Better Buttons. Alternatives to bad button design…