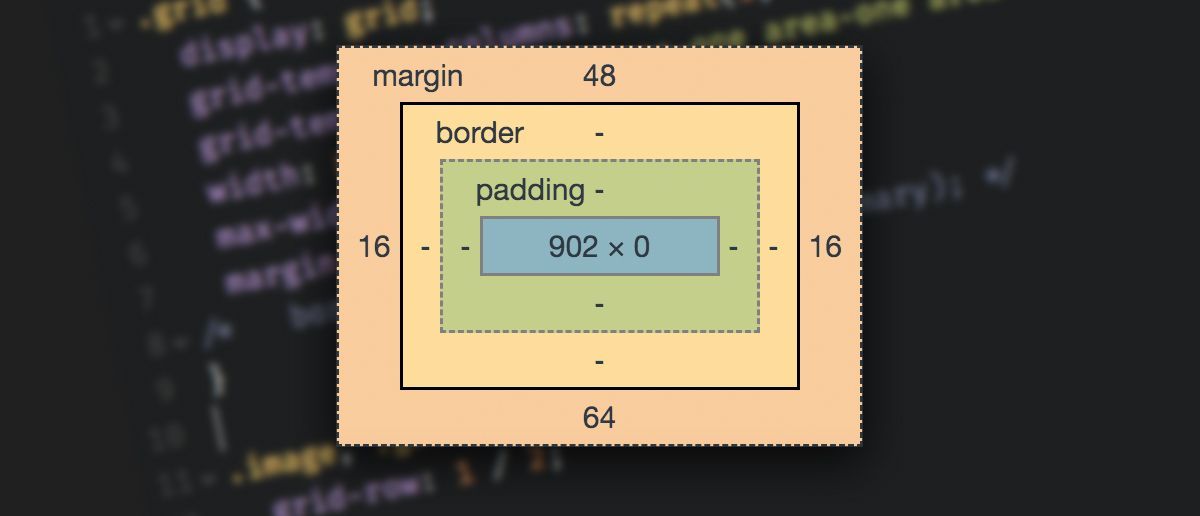
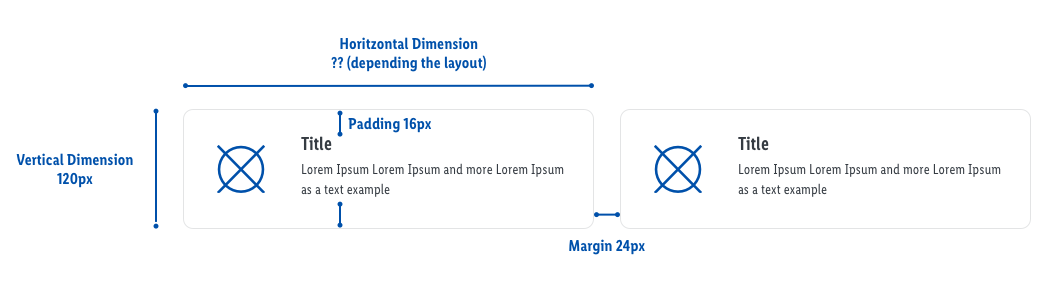
Responsive Padding, Margin & Gutters With CSS Calc
4.5 (235) · $ 7.50 · In stock
Make your padding, margin, gutters, and other whitespace elements dynamic so they respond to match the screen size of the current device with a single line of CSS.

Master Tailwind Padding: How to Create Stunning Designs - Blogs

Calculating Percentage Margins in CSS - Hongkiat

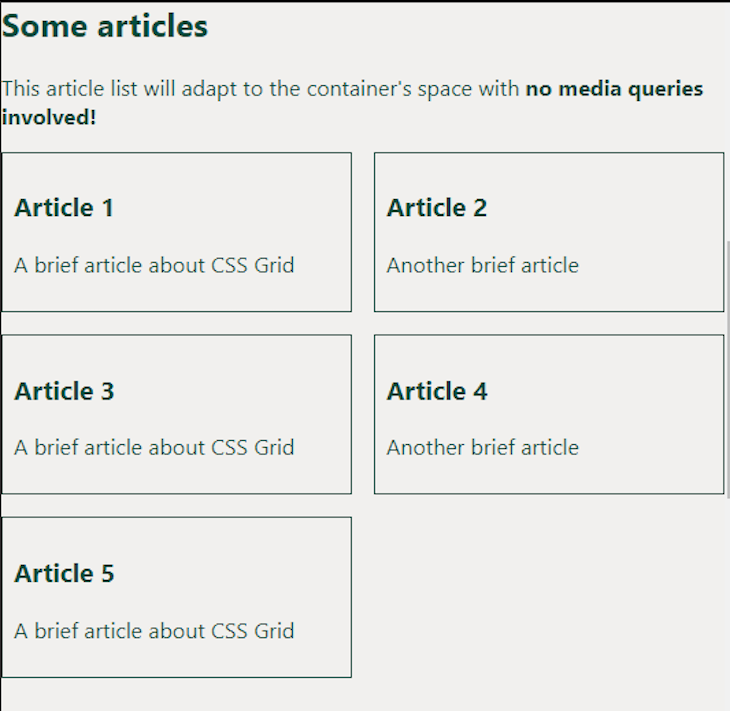
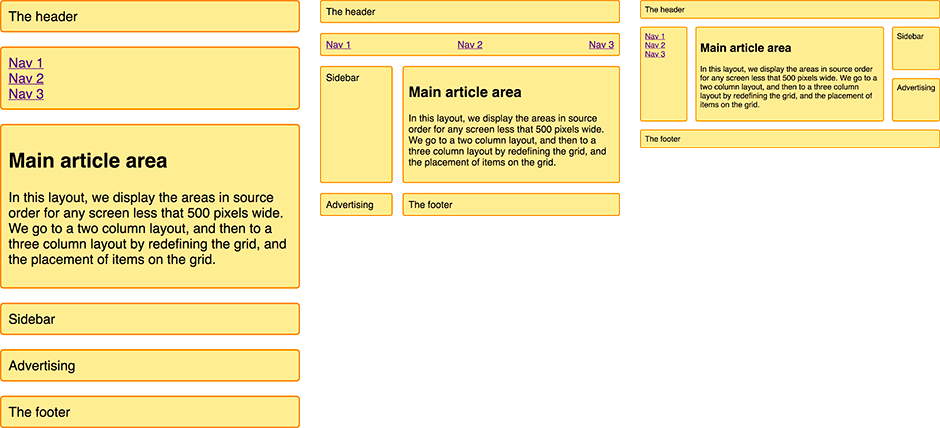
Guide to creating responsive web layouts with CSS grid - LogRocket Blog

Charcoal Life Drawing (Examples On White & Toned Paper)

Building Responsive UI with CSS calc()

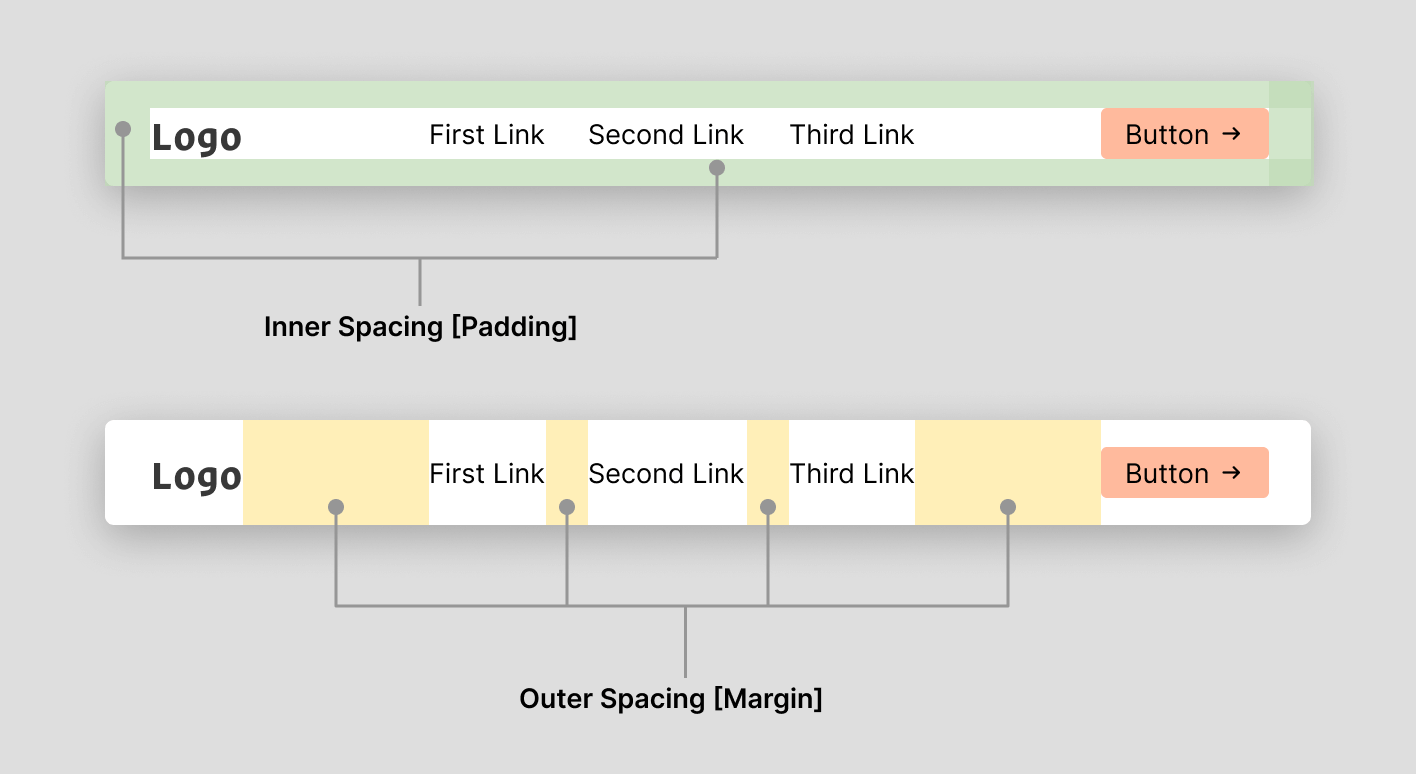
How To Use CSS Spacing: Getting Started Guide

HARTMANN Web Design: The Responsive Layout Grid

Charcoal Life Drawing (Examples On White & Toned Paper)

Realizing common layouts using grids - CSS: Cascading Style Sheets

Responsive Padding, Margin & Gutters With CSS Calc

Right Sidebar Responsive 2-Column Layout (CSS Grid, Flexbox)