CSS Text Align (With Examples)
4.8 (184) · $ 16.00 · In stock
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

How To Center or Align Text and Images on Your Webpage with HTML
How to properly align text inside a table cell that wraps onto multiple lines using CSS or HTML code - Quora

How to Center Text in CSS
.png)
How to use text-align property inside a table in CSS ? - GeeksforGeeks

How To Align Things In CSS — Smashing Magazine

Aligning your lists with your text - Since1979

CSS Vertical Align (With Examples)

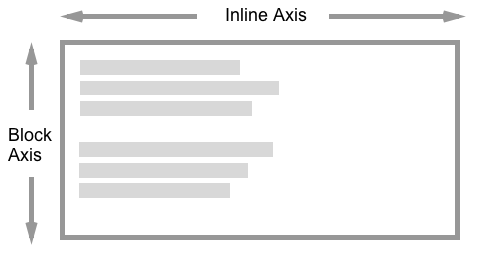
CSS box alignment - CSS: Cascading Style Sheets

Aligning your lists with your text - Since1979